 You may have noticed that my blog’s homepage now has static content along with my recent posts.
You may have noticed that my blog’s homepage now has static content along with my recent posts.
I’m in the process of launching a book on niche websites (thanks to all my email subscriber’s feedback), so I’m making room for promotion and will be doing some experimentation very soon.
Plus, I want my homepage to have more of an intro with a personal touch.
Adding posts to your static homepage is pretty straightforward for most themes, but if you use the Thesis Theme, the steps are a bit different.
So I’ll begin by showing you how to do this with most themes and follow up with Thesis instructions.
Instructions (For Most Themes)
1. Create a new static Page in WordPress. Title it whatever you’d like and add your content. This is going to be the content for your homepage. Save the page.
2. Create a new Post. Title it whatever you’d like (i.e. Blog), but leave the content area blank. Save the page.
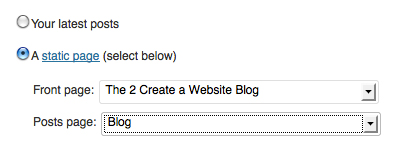
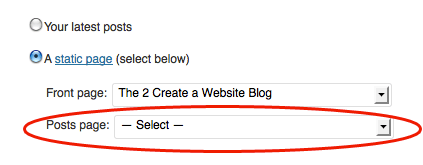
3. Go to Settings >> Reading in your WordPress admin panel. Choose the static page you just created for your Front Page, and the Post page for your Posts Page.
Select Save Changes and that should be it!
For Thesis Users
The instructions are very similar for the Thesis theme, but require some modification.
1. Create your static page as instructed above and add your content.
2. Add the following code to your custom_functions.php Thesis file..
function static_front_posts(){
if (is_front_page()) {
?>
<div id="my-static-front-posts">
<?php
$custom_loop = new WP_Query('showposts=10&orderby=date');
if ( $custom_loop->have_posts() ) :
while ( $custom_loop->have_posts() ) : $custom_loop->the_post();
echo '<div class="post type-post hentry post_box top">';
echo '<div class="headline_area"><h2 class="entry-title"><a href="' . get_permalink() . '">' . get_the_title() . '</a></h2>';
echo '<p class="headline_meta"><abbr title="" class="published">' . get_the_date() . '</abbr></p></div>';
echo '<div class="format_text entry-content"><p>' . get_the_excerpt() . '</p></div>';
echo '<a href="' . get_permalink() . '">' . '<span class="more-button">Read More</span></a>';
echo '</div>';
endwhile;
wp_reset_query();
endif;
?></div><?php
}
}
add_action('thesis_hook_after_content','static_front_posts');
If you want to adjust the number of posts that show up, change the 10 in the following line to whatever number you’d like…
$custom_loop = new WP_Query('showposts=10&orderby=date');
Email subscribers:
If you cannot view the code, click here to read this post on my blog.
NOTE: Even though some sources say to create a blank Posts page as mentioned in the first set of instructions, I did not have to do this for Thesis. I only had to create a static page and add the code to my custom_functions file.
This is what my Reading Settings looks like…
Other Solutions?
Of course there are many more ways to customize your homepage with static and dynamic content, so if you have some solutions, tips or tricks up your sleeve, please share!



Hi , Lisa I am trying to set my header but gone so far still it doesn’t comek Only my LOGO IS APPERAING
I could hug you Lisa,I have just had a blog built for me and every post I put on the blog page never showed up and I’m wracking my brains wondering why,and I’ve just found you blog today and this post above I read gave me the answer.Many Thanks
PeterB
Hey I know this is ooff topic but I waas wondering if yoou knew of any widgets Icould add to my blog that
automatically tweet myy newest twittyer updates.
I’ve been looking for a plug-in like this for quite some time and
was hoping maybe you would have some experience with something like this.
Please let me know if you run into anything. I truly enjoy reading
your blog and I look forward to your new updates.
TwitterFeed can do this for you and so can other tools like Hootsuite.
Of course this didn’t work for me BUT I figured out a way to make it happen for me. And I really feel this is epic from someone who spends half a day trying to learn to do things since I’m a NEWBIE! LOL. Here’s the post where I break it down: http://iblogoutloud.com/2013/04/03/adding-posts-to-your-static-home-page/
Hope it helps someone!!
Awesome, April! Thanks so much for sharing this because I do believe my tip is theme specific so it’s good that you found a better workaround. I’m sure this will help others.
I hope so. If people didn’t post their findings on some of this stuff I would be forever lost! LOL. So I try to do the same.
I have been combing the interweb but I cannot find a solution for this issue. My front page has no sidebars but I want the section with the post I bring over to have the sidebar. I can’t for my life figure out what to add to this function to make it work. Site is http://ashleywelton.com
Anybody have any suggestions???
Ashley, this is probably how your theme is coded. Check your individual theme settings to see if you can alter this. If you cannot, then it’s hard-coded into your theme meaning you’d need to understand the code to fix it. Not ideal, I know. It’s often hard to diagnose because every theme is different.
Hi Lisa,
I’m using thesis. And after much finagling I’ve found a solution which requires lots of work in my functions.php file – not a super comfortable place for me, but I’m managing.
HOWEVER – with your code, my sidebar is showing up below the blog content instead of beside it. Any ideas how to fix that? The page I’m testing is ashleywelton.com/test –
I’m going to keep fooling with it, but I’m kind of stumped on a solution.
thanks!!
I am so glad I found your site! As a newbie to WordPress your step by step instructions are always spot on. Thank you for making your resources available.
Hi,
This solution worked well for my blog, http://news.SouthAmerica.travel. But I would like to increase the size of the “Read More” link at the bottom of each recent post. Do you know how to do that? I tried to edit the font-size in custom-functions.php, but it didn’t seem to work.
Also, is there a way to make the thumbnails that appear next to the recent posts clickable?
Thanks for your help!
You dont really address what the post is about, you tell how to add a static page as your landing or home page, not how to add posts to a static page.
Hey Lisa, I came across your blog a couple of weeks ago and found some really useful information, but not this particular post. I just typed in to Google “recent posts not showing on a sticky homepage in thesis”, I know, it is a long search term, but you came up No.1!! Thank you so much for the tips in this post, I already had a static homepage but couldn’t get the recent posts to show, but now I can, you’re an angel 🙂
Awesome! Glad I could help and thanks for sharing this on Twitter as well. 🙂
You’re welcome Lisa 🙂
Wrong: I dont think U did what the title says. “How to Add Posts to Your Static Homepage in WordPress”
Step 1) That will not make your home static page populated with posts. It will make a new page named blog and put all post on it.
Hey Lisa, I was searching for the Thesis php code to handle this on one of my authority sites, as I want sort of a hybrid home page, with static content and latest posts — you gave exactly what I needed… thank you, thank you!
Awesome, Brad! Glad I could help. 🙂
hi Lisa !!!
i have a problem, i searched a lot but i cant find the solution of my problem,
i have a blogger blog and i want to change my homepage as i like, when my home page open i want that 2 posts per label should show on my page how i do that?
remember that i have a lot of labels, here is my blog address bestrightway.com
Thanks you very very much.. I wasted 2 days to find the solution for this problem and could not solve it.. Today I Just added these Codes in custom_function.php and its working without any damn error..
Once again Thanks Allot..
1 problem , that read more button is very small.. how to style it, ? Just to make that read more button like a button..
very interesting, but I feel that if we run blog then we should have a dynamic updated page so that each time visitors and crawlers get updated content on home page.
By using a static front page have you seen any decline in Search Engine Rankings? I as this because I have seen a few blogs that experienced this when they changed over to a static front page.
Personally I like the static home page as an introduction to a site. It helps you familiarize your self with the bog you are reading.
My blog homepage has never gotten much traffic from the search engines — it’s always been traffic to internal pages for me so this was never much of an issue. If anything it’s better for SEO because I can now focus my content more instead of having a bunch of different posts that may or may not be related to the keywords I want to target.
Thank u so much….
Thanks a lot for these tips. It’s very helpful for me because i have many wordpress sites and i need to add pages in the site. very helpful.
Thank you Lisa. That was very helpful. Static pages are very important and we should all consider making use of them
what is the diff b/w static or dynamic pages?
In WP can not make the dynamic pages ? If yes then how to make that?
This article reduced my headache I was so much worried about static homepage in word press and I got there solution here!!
thanks for sharing it 😉
I am new in wordpress. Can we set up RSS Feed on static homepace below or above the post?
Its very helpful for me because i have many WordPress sites and i need to add pages in the site.very helpful.
church in kent
Thanks a lot for these tips.I use wordpress and I want to make a static page with one of my post and I didn’t know how to do that.Now…I’m going to try your advice..hope to work!You saved my time!
Lisa, I have been trying to figure a problem out for the longest while, how do I get the menu ‘Fashion’ to show pics just like it does on the front page. In fact I want it to display just like the front page does complete with readmore.
Nicely explained , its really helpful to me.
is there any option to add diffrnt themes for diffrnt categories in same wordpress?
Hi Lisa. I have tried the first method on one of my other sites and it worked well. Thanks for the easy fix 😉
I love the way it allows developers and users to customize the look and feel and complete functionality. I love thesis. thank you for posting this article. It is very helpful
This is a good idea Lisa. I like that you play around a little. I think you have to. I have changed my theme about so many times I lost count.
I love Thesis, do you know of a way to alter the look of the top links?
If you go to the admin panel under the “Thesis” section, select Design Options. It’s under the Navigation section.
This is one reason why I have been using Thesis for building client sites and my own sites. I love the way it allows developers and users to customize the look and feel and complete functionality. 🙂
To add a post in our static homepage is now looks very easy. Thanks for this article. Really nice post I have ever seen.
I tried many methods previously but they all had their faults. I like to have full control over what posts get posted and how long the excerpt should be. I finally settled on a plugin called list category posts. It gives me all the control I need. But good info here, especially for the Thesis users.
Very well explained tute on adding posts to static homepage. A doubt arises to me:
With ref to “Instructions (For most themes)” point #2 – We need to create a post and not a page, did I read it right ?
Thanks
What a great article Lisa on static content…..You clarified it all. Thanks you for sharing your insight and thanks everybody who comments. It was very informative reading this post and the discussion as well. It really answered many of my questions on this topic.
Please tell me how to do it on blogspot?????
Nice article to add static post to wp homepage. Thanks for sharing with all.
Perfectly explained. Thanks !!!
This post helped me out alot. I use Thesis on a few of my websites and I really have tried to find a sollution like the one you presented in this post.
I wish you best of luck with your web campaigns, by the looks of it, you doing great!
Hi Lisa,
Another good article and fine advise. I do believe that in WordPress, pages have a longer ranking life as compared to post. Post might rank faster, but pages offer longer staying power.
A process I have used on some sites that I think compares to your ideas on static pages is similar. I build a Page like ‘Product Reviews’. I insert a short description of the ‘Product article’ with a hyper link to the articles/ post, and in my mind, I think this is a kind of ‘Static Page’.
What do you think? I know it’s not exactly the same, but similar. Once it is found by the search engines, it does rank well.
Just my ideas, thanks again for the informative article. Every option I can find is a GOOD one.
Steve
I am a wordpress user since 2005. Although I already had learned creating a stating page for the homepage but I am still confused what to do make a homepage like yours. In my blog, what I did was to use the sticky feature. I actually forgot that it can be done by using the static page too….
Well, thanks for the reminder…
Hello Lisa
Thanks 4 the great instructions very easy 2 understand.
This will help me 2 continue 2 grow in the NetWorking industry.
Thanks Again.
This is indeed a nice post. As one moves from blogging to using the blog for professional utility, having a home page with details of offerings and yet having fresh content also, is absolutely necessary. Great article..