 One of my pet peeves with some blogs is the lack of static pages, which can make browsing and finding information a complete nightmare.
One of my pet peeves with some blogs is the lack of static pages, which can make browsing and finding information a complete nightmare.
By default, most WordPress themes are designed to display the content newest to oldest and by category.
While this organization works for some blogs (news oriented), it’s not ideal for every approach — especially tutorial/how to websites.
For example, this blog is not a tutorial blog. It’s my “latest news” blog where I highlight information about Internet marketing, blogging, etc. So I’m OK with having the content primarily sorted and filed by category.
My static site is my tutorial website that explains how to create a website, and it’s my main revenue generator. That’s largely because of how the content is organized — lots of static pages with a logical content organization — which makes the site easier to reference.
Since so many people are opting to go with WordPress instead of a traditional static site these days, I’m going to show you how to make it function more like a static website to help you with conversions, bounce rates, SEO and provide a better user experience for your readers.
This post is fairly long, but stay with me. It could drastically improve your traffic and sales.
The Example
Let’s pretend you are building a website on how to plan a wedding — a topic where the information is best presented in a certain order instead of random posts sorted by category.
Most bloggers would approach this by writing a bunch of posts about wedding planning and file them into various categories. Over time, a lot of the important content will get buried in the archives and there is no logical organization to the content.
So when someone stumbles upon the site, they find the latest posts in all sorts of categories instead of finding an organized presentation that shows all the important wedding planning tips you want them to see.
This can make for a confusing experience for people trying to navigate your blog and find what they need to plan their wedding.
Static Pages are the Answer
I’m sure you already know by now that creating Pages instead of Posts with WordPress is the way to display important content that you don’t want to get buried over time.
Pages should highlight information you want every visitor to read and they should be easy to find every time someone comes to your blog.
The problem is many WordPress themes don’t provide a lot of real estate in the design for you to highlight many of your pages. So you either have to manually edit the code to create another menu (too complex for the average WordPress user), or make do with the menu you have.
Using WordPress Menus
The WordPress Menu feature is really powerful. You can take your theme’s default menu and change it into a completely different menu with pages, categories, external sites or a combination of all three!
The problem is, most themes only have one menu. Like many bloggers, you may run out of room and feel limited when it comes to using menus for your blog.
Well, I have been spending time on the WordPress Codex site and learning about theme development. I took the default Twenty Eleven theme and learned how to add two more menus to the header area.
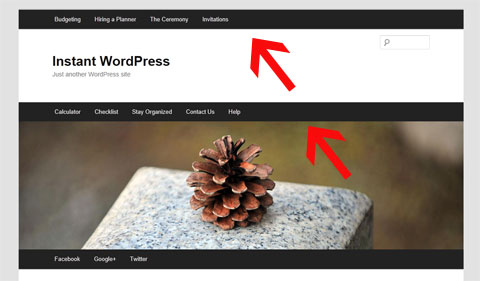
Now, instead of just having one menu below the main image (which I’ve always thought looked a bit odd), you can have a menu at the very top of your site and/or above the main image.
The picture below demonstrates where I’ve added the two optional menus. I realize 3 menus is probably too much for most blogs. So you can use the one(s) you want and disable the one(s) you don’t need using the Menu feature under the Appearance tab in your Dashboard.
You can download my theme here and use it if you like.
The good news is that it’s a child theme. So that means it still uses the original Twenty Eleven theme’s functionality. So when WordPress updates the theme files, you will still receive the updates and not lose any of your own customizations.
Here’s a video that shows you how to activate and deactivate the two new menus I’ve created for my theme.
How to Improve Your Blog’s Navigation
Whether you use my 3-menu theme or not, this section is very important. I will show you how to make your blog navigation more intuitive and useful by using static Pages and the WordPress Menu feature.
You can apply these lessons to any theme, however if your theme only has one menu then it may be more challenging (especially if you want to highlight your post categories in your menu).
Let’s go back to the wedding planning example.
Instead of using your theme’s menu to highlight your post categories that send people to a list of your random posts sorted by date, we are going to create 4 static landing Pages that represent the 4 main topics of your blog. These Pages will be linked from your main menu.
So in your WordPress Dashboard, go to Pages and then select Add New. Create your landing pages. For this example we will name them…
1) Budgeting
2) Hiring a Planner
3) The Ceremony
4) Invitations
The reason I am creating Pages instead of Categories is because we will be highlighting these 4 topics on your navigation menu. And when your readers click on any of the 4 topics from the menu, they will be taken to a static landing page instead of a dynamic page that displays a random hodgepodge of all your recent posts (which is how most WordPress blogs are setup.)
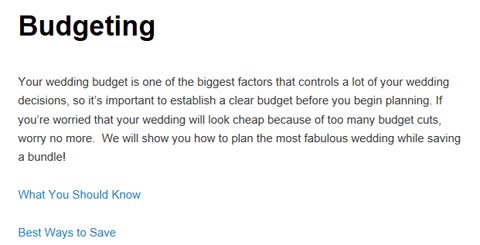
Here is what your first landing Page may look like.
We are going to add these landing pages to the WordPress Menu because they contain important content that your visitors need to read. The idea is we want these pages to remain visible on your blog no matter the date! That’s the purpose of static pages.
Notice the two links below the opening paragraph on the Budgeting landing page. These are links to 2 more WordPress Pages that are “children” of the Budgeting Page.
When you create a new Page in WordPress, you are given the option (in Edit mode) of choosing a Parent for that page. So I created two more Pages called What You Should Know and Best Ways to Save and assigned the Budgeting Page as their Parent. Then I linked them from the Budgeting landing page.
Note: You don’t have to assign a Parent to these pages, but it’s a good habit to get into because some themes (Thesis) will automatically add your child pages as drop-down options in menus.
Now I’m going to show you how to highlight these important static pages on your theme’s navigation menu.
Using The WordPress Menu
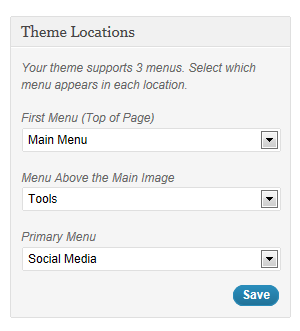
When you go to the WordPress Menu section (under Appearance), it will automatically tell you how many menus are available for your theme. As I already mentioned, my child theme will give you three menus. See below…
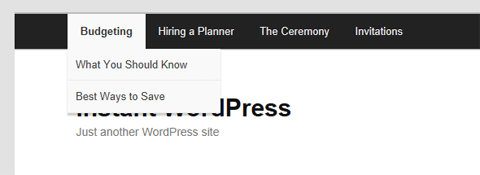
So we’re going to create a brand new menu on the very top of the blog (you can call it whatever you want.) This menu is going to consist of the 4 landing pages we just created (Budgeting, Hiring a Planner, The Ceremony, Invitations) and any child pages you created.
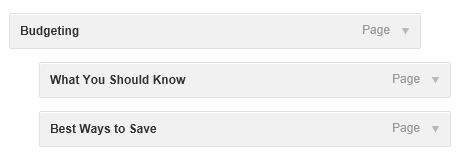
The child pages will show up as drop-down options underneath the main topic as illustrated below…
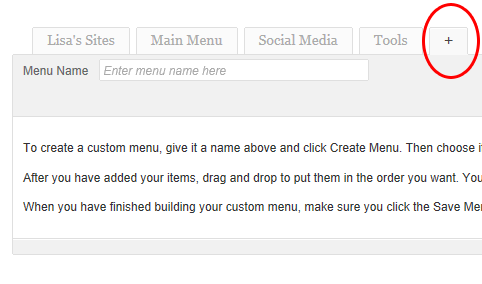
Once you’ve created your Pages, setting up this kind of menu is super easy. Just go to Menu under the Appearance tab in WordPress and click the + sign to create a new menu.
Name the menu whatever you’d like. I named mine “Main Menu” since it’s at the top of the blog and links to my most important topics.
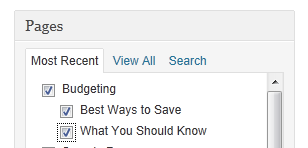
Now you’re going to add your 4 new landing Pages (and their children) to the menu by scrolling down to the Pages section and selecting all the appropriate pages. See screenshot below where I’ve selected the parent Page “Budgeting” and all its children.
Now we want to make sure the child pages show up as drop-down options when you hover over Budgeting. You do that by simply dragging all the child Pages over to the right so they are indented. See screenshot below…
Repeat this for all the Pages and children you want to add to this menu. Save your menu when you are done.
Now when you refresh your blog you should see your main topics in the new menu. When you click the main topic (Budgeting, for example) it should go to the static landing Page you created.
When you hover over each topic, it should also display the child pages as drop-down options.
What About My Posts and Categories?
Don’t worry. I’m not suggesting you abandon creating Posts and using categories. Obviously you still want to keep creating and highlighting new content.
I’m just trying to help you improve your blog’s navigation so your readers can find your most important (static) content. When you have a tutorial/how-to site there is certain content that should always be accessible. That’s why you want to make good use of Pages and highlight them from your menu(s).
There are a few ways to highlight your recent posts and categories on your menu:
1) Simply add the Categories to your menu like you did the Pages above
2) Use my Twenty Eleven child theme and reserve one of the extra menus for your Categories
3) Create a new Post category called “News” or “Updates” and make all your existing Post categories children of this new category.
Add the “News” category to one of your menus and the sub categories as drop-downs underneath. Now your readers can find your most recent posts and view by category if they wish.
Now you’ve got the best of both worlds with WordPress. You can feature your most important and potentially highest-converting static content while continuing to highlight your recent work (latest posts).
Benefits of Implementation
– Static pages make your blog easier to reference and they improve your visitor’s overall user experience.
– When your navigation is logical, your readers can find what they need and they are more likely to return to reference your content. They will also stay longer and view more pages (improves your bounce rate).
– When people return, they are much more likely to buy products you recommend and sell, which will increase your blog’s revenue.
– This can also be beneficial for search engine optimization because your content is organized logically and it gives the engines a better idea for what your site is about. Having more static pages can potentially boost your search engine traffic in the long-run.
What About Other Themes?
I chose this theme because it’s the WordPress 3.0 default and everyone has easy access to it. Unless you’ve removed it, you should still have it installed. Also, it would be quite difficult to explain this for every theme since the code is drastically different.
This is a great example of when premium themes like Thesis come in handy. You can actually create drop-downs in your navigation menu without having to edit the WordPress Menu. It’s part of the Thesis Options panel. So Chris Pearson was actually ahead of the game when he created Thesis. 🙂
The Twenty Eleven theme also has extremely clean code and is a good theme to use if you’re interested in learning more about theme development and modification. You can really do a lot with this theme if you spend time learning about the inner workings (hooks) of WordPress.
——————————
I really hope you found this post useful. I know it was lengthy, but I want you to understand how important site usability really is. If you need a theme with more menu support, be sure to download my Twenty Eleven child theme.
In my WP Starter Guide I go into greater detail about this and even show you how this tip has impacted the traffic on my hair blog.








thanks for the tips you explained it very well I wasn’t aware about it.
I never though that WordPress Menus and Static Pages could improve my traffic or bounce rate
Thanks for sharing such an excellent and informative article.
I’ve actually done this already to a limited extent on my site intuitively knowing that pages are the bits I want people to always have access to and posts as you say will get buried.
That being said, I have shareaholics sharing icons after each post but not after each page, and comments enabled on posts but not pages, so when thinking about these aspects it could get messy. Any thoughts on that?
Your article does give great food for thought though and made me realise that apart from the point mentioned above, somehow I ‘feel’ like I don’t want to have too many pages but I’m happy to have lots of posts (I guess this ‘feeling; has no merit because in the end they’re largely the same thing in pure HTML terms, both just pages on a website?)
(As you can tell I’m a bit of a n00b)
thanks again,
Alan
Hi Alan,
Right, as far as what the visitor sees, a Page or a Post makes no difference. It’s how you organize them on your nav and make them accessible. Having comments only enabled on posts could get a little confusing to your visitors. I personally have them enabled on all, but it’s really up to you.
Again, an excellent article with lot of details. Will try to implement in my future blogs 🙂
nice tips..I will use it for my blog..thanks lisa..
Its really nice tips. I learn lots of information from this article thank u lisa.
I am straight away going to check the wordpress menu for sure…
First of all I would like to say awesome blog! I had a quick question which I’d like to ask if you don’t mind. I was curious to find out how you center yourself and clear your mind before writing. I have had difficulty clearing my thoughts in getting my ideas out there. I do enjoy writing but it just seems like the first 10 to 15 minutes are usually wasted just trying to figure out how to begin. Any suggestions or hints? Many thanks!
Hi Cheryl
Thank you! Ever tried mind mapping? Darren Rowse has a great article on it.
http://www.problogger.net/archives/2007/12/14/discover-hundreds-of-post-ideas-for-your-blog-with-mind-mapping/
Hi Lisa,
Thanks for the information. I love your blog and wish mine were this good. All of your posts are so detailed and informative. I am just starting to look into the child themes. I see you are using the Thesis theme? It appears that your blog really loads quick and is easy to navigate. Perhaps I need to look into the Thesis theme. Anyhow, thanks for this post.
Great post Lisa. Nav menus really do the trick in helping to improve your blog.
That’s interesting to see you’ve hacked the 2011 theme – I’m not a hacker at all (and have never built a site on HTML or otherwise – it’s always been WP for me).
Not surprising, considering your main earner is all about how to create a site from scratch. Mad skillz, mad skillz!!
James, the word “hacked” sounds so harsh and illegal! LOL But I understood what you meant, so thank you. 🙂
Thanks again Lisa always pick up a tip or to on your blog each time i visit
Thanks Lisa for your sharing about get high revenue by wordpress. It is really tips.
Hi Lisa,
Nice tutorial! Be warned to the people who wanted to use these navigation that too much navigation on you site will confuse your readers, might as well planned it carefully. 🙂
A perfect lead-in to a WordPress guide I’m coming out with that addresses this very point! lol
You know….I have never ever thought about this! This makes a whole lot of sense. I have just been doing posts with some categories. Learn something new everyday! That is what is so great about IM and finding people like you that have so much insight!
Hi Lisa
This post has making me think that it maybe is time for me to do some changes to my menu/navigation. Thank you once again for being a big inspiration for me 🙂
No problem, Thomas. Thanks for stopping by! 🙂
I struggled to see how you could increase your adsense revenue with menus and static pages when I read your headline. However after reading through the post I started to see where you coming from!
Interesting. I am planning to add a number of static pages to my blog, targeting the different markets for solar electricity generation and the various options for generating it. I’ll check this out more carefully when I get to that point.
Wow! Thanks for this wonderful tips,this would be a big help for me since i am planning to make a new blog for myself. I just hope that things will going to work out well for me.
You know why i always love reading your blog… The posts are totally unique and always had been informative and valuable for the readers. Keep up the good job Lisa..:)
I think most blogs are for keyword stuffing and other SEO tactics. There are some great blogs but again how many people who are transacting business deal with blogs or social networking/ Both of these are all about SEO.
Completely agree with you Lisa, blogs with a blogroll alone just seem quiet hollow to me, always like something it missing.
Good work!
Hi Lisa,
I too had implemented a similar approach of static pages instead of posts which are ignore more often as soon as the no. of posts increases and found it to be quite fruitful but using the navigation as you suggested was lacking in my blog so I have updated and now observing the results. Let’s hope it turns to be rewarding.
Thanks.
– J.
PS Glad to see you are back to using CommentLuv, Lisa – I am adding your site back to my new CommentLuv enabled blog list; it just wasn’t the same without you there, LOL!
Awww, thanks Ana!! 🙂 I am so glad to have that issue fixed.
Good thing I use Thesis and it makes it a breeze to create such navigation menus… This tutorial is waaay too savvy for me, Lisa! LOL
I recently wrote a post on blog structure that talks about creating static pages vs blog posts and how that benefits SEO – another great reason to follow your tutorial.
Ana
there are lots of advantages of using those static pages, your point was well delivered.
Ya, the advantage of a static page is quite evidently shown in your article. Great work Lisa. You provided a comprehensive advice on this matter.
My oh my, Lisa, once again you have responded to my energy vibration.
I have been searching for this solution to revamp my Static website for almost a year by now and most of those answers on the internet seems to be in bits and pieces.
But, here you are, providing a “take you by the hand” approach to actually creating it. ( I love you for that! )
Will embark on this “mission” to revamp my website immediately and thank you once again including the universe. The Law of Attraction always works!
William Siong
Learn About Computer And Make Money
Glad I could help, William!! 🙂
Hi Lisa,
My only question is:
Do I copy your style.css, header.php and functions.php to the new “twentyeleven-child” folder?
This is a new domain with newly installed WordPress.
Thanks once again,
William Siong
Hi William
No you just install my theme as described in the video and everything is setup for you. It’s that easy! 🙂
Hi Lisa,
I had tried creating my new blog using the Theme and tips provided here and I have one Major Question:
How do I Removed or Hide the existing MENU that comes with the WordPress Theme? The one I created was in Maroon and right at the top whilst the Default Menu was in Black.
Looking forward to your valuable advice!
Thanks,
William
Make Money Smartly Online or Offline
Hi William
You can’t hide it unless you physically go into the header.php file and remove all the code.
thanks lisa… visiting my blog….
😀
I can see how having a static page would be an advantage over having category page if you were giving step by step instructions. On a category page, your first instruction would actually be your last post forcing the reader to scroll down to find the beginning instruction.
Right and if your blog has a ton of posts no one is going to sit there and hunt for what they need to find. They always say you have 5 seconds to give people what they need and if they don’t find it quickly, they’re gone!
Hi Lisa,
Is your 2createawebsite.com site an example of using static pages? It might sound like a silly question, sorry. I’m still trying to figure out exactly what a static page is without being confused with all the techie terminology.
Thanks
Yes, it just means the pages are organized manually (in a controlled fashion) instead of dynamically like they are with WordPress posts.
Hi Lisa, thanks again for a great article. When I read it, I couldn’t help but feel that I should have done this a long time ago.
Anyway, I have done this in a very limited way by adding a mix of important blogposts and pages in the menu which was fairly easy to do, and it is one of the reasons why I love Thesis!
However, I should already create the static landing pages as you described above which should present my content(blogposts) in a more organized manner because new visitors would really have a hard time digging up the content they are looking for, and I noticed I get a lot of the same questions which have been answered in old blogposts. I guess the challenge later on would be to keep updating the static pages to include new posts about a particular topic.
By the way, I haven’t figured out how to use 2 menus in Thesis. Would you happen to know how this can be done? Thanks again Lisa!
Hi Lisa,
Thank you for sharing this wonderful post about static pages in WordPress. It is really helpful for as I am new to blogging and started my first blog in blogspot. I should now shift to WordPress to enjoy the benefits of SEO.
Keep it up! I’m sure I will find many wats to benefit from more flexibility in menus. Thanks again!
I use a mix of static pages and blog posts on all my sites.
Use the RSS Includes Page plugin or your pages will not appear in your RSS feed.
I’m improving my WP navigation now. Thanks!
Thanks for the tips! I plan on making my more important posts into pages now as I don’t want them to be buried in the archives.
Just to be clear, the landing pages are sort of like the categories, right? They’re used to organize your important pages?
I guess you could look it like that but just to clarify, you are not creating categories. You are just creating a WordPress Page that acts as a landing page for all the important content for that subject. Then you create child pages that are linked from that landing page.
Great post!This is a well presented post..Thanks a lot for sharing it..Keep it up!
Great article! Thank you so much. Great info and well presented. I’m rather new to the blogging world and am still very much trying to find my way. Fortunately for me I have used the same theme which you have modified. I’m sure I will find many wats to benefit from more flexibility in menus. Thanks again!
Bruce
That’s great, Bruce! Enjoy the theme. 🙂 I just checked your blog and see you are already using it. Wonderful!
Thanks for the tips! I am definitely going to add some more static pages to my blog now.
Always inspiring from you Lisa, hope this post also work well for me.
Static pages does work but feel for me tags and categories work better. Guess it different on different types of blogs.
Wow!
That’s really helpful Lisa. I think I’ve always avoided using wordpress just for this reason. What you’ve shown here eliminates some of my misgivings regarding WP, thanks!
I’ve been using the WordPress menus on my site, and it’s been so helpful.
As I was reading the portion about using static pages even in blogs, I realized that there are a couple of posts that would be more effective if I convert them into pages rather than just being a regular blog post. I’m going to follow your suggestion and fix up them up right now. Thanks!
Thnx for this awesome post. Gud work must be appreciated.
I would like to create a website that has daily tips on house cleaning, organizing tips, kids, cooking, recipes and just great info. i love scouring the internet on topics like these. I’d like to create an all in one place for people to go to. how can i do this and also do affiliate marketing from these topics. I’m kinda stuck on the “begin” process. if I start with SBI, do I have to brain storm it on each topic? if anyone has any suggestions on how I can get started I would really appreciate it. Thank you!!
RLP
I would narrow your topic down to something more specific. It’s easier to get ranked if you just focus on one niche (kids, etc.). SBI! will help you do the keyword research and narrow down the best topic based on demand.
great post and a big reason why many initially “shy-ed” away from using wordpress as a static niche website platform. each of my niche websites is designed the old fashioned HTML way, with the exception of my newest experiments which are in wordpress. the overall experience is much better. i am now interested in observing the advantages of using wp over the old fashioned static HTML website utilizing the same marketing methods.
you never fail to inspire me…i’m about to create a wedding ”how to” website in our country since i am also a coordinator. Ur blog is just on time. *hugs*
Hey Lisa, I was thinking about this topic last few days and planned to make my navigation a bit better. I will have to add a second menu to thesis so I will have to figure it out. I had one for categories but kept messing it up cause I wanted it to look differently than the main menu 🙂
This is a nice push for me, just what I need to play with this week.
Also, as far at the WP default theme goes, it is one great theme to customize and it is the only free theme people should stick with instead of installing those with piles of hidden code.
Just found your comment in the spam folder. Yikes! There are quite a few tutorials on adding another menu with Thesis. I think this is the one I tested with on my local platform http://www.emptycabinmedia.com/thesis-theme-add-another-menu/
hi lisa
nice article for any blogger first dream is how to increase website traffic. nice tips very helpful with me. thanks for sharing.
Well, thanks to you, I learned CSS and HTML and made sidebar nav menus for a couple of my sites. I just drop the code into Thesis Open Hook and play with it till it fits all the browsers I have installed. I know I’m backward, but I’d rather learn code than learn how WordPress works (smile).
nice article 🙂