 You may have noticed that my blog’s homepage now has static content along with my recent posts.
You may have noticed that my blog’s homepage now has static content along with my recent posts.
I’m in the process of launching a book on niche websites (thanks to all my email subscriber’s feedback), so I’m making room for promotion and will be doing some experimentation very soon.
Plus, I want my homepage to have more of an intro with a personal touch.
Adding posts to your static homepage is pretty straightforward for most themes, but if you use the Thesis Theme, the steps are a bit different.
So I’ll begin by showing you how to do this with most themes and follow up with Thesis instructions.
Instructions (For Most Themes)
1. Create a new static Page in WordPress. Title it whatever you’d like and add your content. This is going to be the content for your homepage. Save the page.
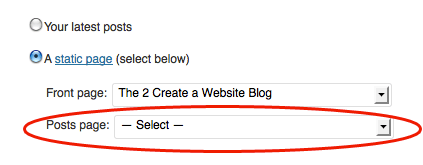
2. Create a new Post. Title it whatever you’d like (i.e. Blog), but leave the content area blank. Save the page.
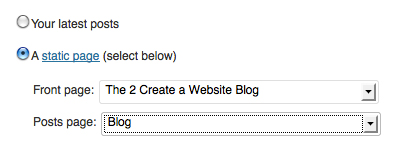
3. Go to Settings >> Reading in your WordPress admin panel. Choose the static page you just created for your Front Page, and the Post page for your Posts Page.
Select Save Changes and that should be it!
For Thesis Users
The instructions are very similar for the Thesis theme, but require some modification.
1. Create your static page as instructed above and add your content.
2. Add the following code to your custom_functions.php Thesis file..
function static_front_posts(){
if (is_front_page()) {
?>
<div id="my-static-front-posts">
<?php
$custom_loop = new WP_Query('showposts=10&orderby=date');
if ( $custom_loop->have_posts() ) :
while ( $custom_loop->have_posts() ) : $custom_loop->the_post();
echo '<div class="post type-post hentry post_box top">';
echo '<div class="headline_area"><h2 class="entry-title"><a href="' . get_permalink() . '">' . get_the_title() . '</a></h2>';
echo '<p class="headline_meta"><abbr title="" class="published">' . get_the_date() . '</abbr></p></div>';
echo '<div class="format_text entry-content"><p>' . get_the_excerpt() . '</p></div>';
echo '<a href="' . get_permalink() . '">' . '<span class="more-button">Read More</span></a>';
echo '</div>';
endwhile;
wp_reset_query();
endif;
?></div><?php
}
}
add_action('thesis_hook_after_content','static_front_posts');
If you want to adjust the number of posts that show up, change the 10 in the following line to whatever number you’d like…
$custom_loop = new WP_Query('showposts=10&orderby=date');
Email subscribers:
If you cannot view the code, click here to read this post on my blog.
NOTE: Even though some sources say to create a blank Posts page as mentioned in the first set of instructions, I did not have to do this for Thesis. I only had to create a static page and add the code to my custom_functions file.
This is what my Reading Settings looks like…
Other Solutions?
Of course there are many more ways to customize your homepage with static and dynamic content, so if you have some solutions, tips or tricks up your sleeve, please share!



Hi Lisa. Thanks for the discussion on static pages, especially on Thesis. I believe having a static first page gives one blog a more ‘stable’ feeling. I recently installed a static first page on my blog.
Ellie
Awesome, Ellie! Thanks for stopping by.
This is working just great for me, Lisa. Thanks again. 🙂
Ellie
It’s useful post lisa, I need post like this for make landing page. Thankyou
Why would you want to make your home page static, specially when its the most crawled webpage. Also when Google is looking for the most updated blog to rank, its better to keep the page dynamic.
with all said, this is a neat tutorial. It would have been great if it was a video post.
Hi Lisa, thanks for all of your advice. I am working on creating a site and I tried to put my posts in with my home page but it does not give me the option to call anything other than home my posts page. If I try to call my static and my blog page both home it gives me a warning. I am using WordPress.org.
it is really an important posting.it is one of the valuable advantages of wordPress.
Is it really necessary to make a NEW static home page? Can’t you just assign an existing page as static, make a blog page and assign it as post page? I tried everything on my WordPress website with a Centita theme, but cant get the blog to work.
Nothing is “necessary”, it’s really about deciding what is best for your visitors and how you want them to navigate your site.
you know all the links in your comments are nofollow? Did you know that? Means no one posting a comment gets any SEO value from doing so. Does that feel right, they’re contributing to your vibrant blog, helping you up the rankings but you aren’t willing to pass any of that back? What’s the point of putting commentluv on your site if you make it nofollow, I think that’s misleading and cynical.
Ian, most blogs with decent traffic are nofollow (check Problogger, Copyblogger, I could go on….) Not because they are cynics or misleading people but because they are often targets for spambots and people coming to leave worthless comments just for the link juice. I have enough problems with spam as it is with nofollow. Not to mention, nofollow is the WordPress default so I don’t believe it’s hardly misleading.
Most authority SEO sites today will tell you that blog commenting is having less and less of an impact on SEO. What ever happened to getting a benefit just from having your link visible? It’s not always about dofollow/nofollow for everyone who comes here to leave a comment.
I even wrote a post about my blog being nofollow and the response was overwhelmingly supportive. You have to remember that some people recognize there are still benefits from commenting outside of dofollow links (click traffic). I’m sorry but I think the dofollow obsession has been blown out of proportion.
Here’s the link to my disclosure about nofollow in case you’re interested (probably not but oh well.. 😉 https://blog.2createawebsite.com/2011/01/24/commentluv-dofollow/
I understand the argument but I think if it was purely about limiting spammy comments you would not approve all the
“WOW! This is magnificent! Thanks!”
type comments, they don’t add to the discussion particularly, they don’t add value to other people coming to see read the post, they just add to how busy and important your post look to SEs and encourage other people to comment believing they can get a back link – it doesn’t really matter to you what a commentors motivation is, more comments boasts your site.
I don’t mind either way, I respect your decision and understand your reasoning, but I do think that your argument should lead you to also not approving pointless, empty, no-thought-put-into them bs comments.
This is another wordpress feature I can use. Thank you for sharing. I am looking forward to read more tutorials from you.
WOW! This is magnificent! Thanks! 🙂
I use blogger and wordpress, they both have advantages and disadvantages. I think you have to work with the platform and use the benefits to your advantage. The real advantage is your unique content.
I completely twisted my blog initial theme, just have a look and see.
The painting on the top left is random, from a pool of paintings I bought the license for, or in the public domain.
Grr8 Post Lisa! I agree that adding some personal touch to the homepage of your blog is a wonderful idea.
It adds some uniqueness to your blog and can actually help your readers find what they are looking for and/or find what you want them to look for!!
Although I don’t use Thesis theme for my blog, customizing wordpress blog’s front page is not very difficult for bloggers comfortable with code.
In fact, I am planning to do the same for my blog.
This is one good tutorials… But do you have some knowledge on how to do it in Joomla?
Thanks for guide ! I need to to change my code in WordPress thanks !
excellent guide, a big help with the coding, i need to to change my code in WordPress, thanks
That’s a pretty cool trick.
I think that’s why I like WordPress so much, very flexible to play with the theme, and all…
Though I can only put my static on my homepage, I’ll keep playing with it over the weekend to show my latest posts as well.
Thanks for the tips:)
Regards,
Dev
Thanks for this guide, Lisa! Very informative.
Very good suggestions! thanks
just another tip, when I want to include static pages I just set the flag “sticky” on the posts I want to make static and… well, it works perfectly for me this way.
How ironic, I’ve been looking for a way to do this and you posted it on a blog I follow. My site needs static posts on most of the pages; I’ll not say why but it does. Thanks for the article Lisa, I’m planning to work on the site over the weekend so this has made my life so much easier.
I want to know this can be applied only to self hosted wordpress blogs or blogs associated with wordpress like (wordpress.somename) ?
As the meerkat says simples 😉 …erm squeek
Thanks for the codes! Hope it works on me.I am going to figure this…
Great post! Do you know of anyone who can help with this. I have set up a static homepage but not sure if it’s working.
oh!youre wonderful, am so glad you wrote this step by step guide, spent ages trying to figure out the coding over christmas
What a timely post. I’m in the process of setting up a new WordPress blog. I’m surprised about the flexibility and easy setup of WordPress. I’m also using the Instant WordPress to manage my new site. Thanks for a terrific blog.
Hi Lisa,
This is a great option for people with Thesis. However, for those with other platforms, I’ve been able to accomplish the same thing by creating a welcome blog post and then simply using the “Make this post sticky” option in the Quick Edits in the All Posts admin page. Pretty much does the same thing and allows your other posts to continue to update as usual.
What a great tip, Kiesha! Didn’t know that! Thanks for sharing.
I’ve been figuring this out for awhile.Thanks for the codes! Hope it works on me.
This is exactly what I’ve been doing, but I really wish I’ve stumbled to this post a month ago! It took me forever to figure this out!
Happy new year Lisa.I am planning to export my blogger’s blog to wordpress hosted blog this new year. I had learned a thing or two or static page which i sure will make use of when i launch my wordpress hosted blog
Hi Lisa, great idea and tip but I am having the same problem as Charlie up above, did you mean create a page titled blog rather than post.
It doesn’t really matter what you call it as long as it’s a post. It has to be a post for the functionality to work.
Hi Lisa:
When I create a blank “post,” it doe not show up in the drop down menu. When I create a blank “page,” it does, BUT, it does not show up on the home page. What am I (and Stephen) doing wrong? 🙁
That’s odd. Are you sure you’re looking for the post in the 2nd drop down menu labeled “Posts Page”?
Ah…Hi Lisa:)
Yes, it’s the 2nd drop down menu titled “Post Page.” It’ only lists the “Pages” I created. This is true for 3 of my WordPress blogs. It can’t be just Stephen and I having this “problem,” huh? 🙁
To reiterate, when I created a blank “post” (not “page”), it does NOT show up in the list of the 2nd drop down. However, when I create a blank “page,” does. But, I can’t get that page to show up on my static “Front page.”…. hmmmmmm.
Thanks for writing this step by step guide, it really helps me save a lot of time trying to figure things out. Great guide!
Hyvää uutta vuotta! 🙂 (guess where from…)
I ended up changing to a new theme to get my posts on the homepage, so unfortunately this post came a little too late. But it’s still good to know how to change the number of posts which appear. Another reason to set up a child theme rather than the usual on-the-fly…
Wow ! Thanks for Sharing the Great Post . Works in my Site.
Happy new year LISA!!
Amazing you’ve learned a lot of coding and I tried but I like to use the original post page on DIYthemes.
@Astrology Gurl: It’s hard to find perfect great looking themes, but use DIYthemes to slowly upgrade your blog themes instead. By the way, your current blog themes is really match to the content.
Hi Lisa!
Thanks for the great advice, I will make sure to use it on my companys page.
Things always seems to be more difficult to implement with a Thesis theme. It’s worth it though because I’m very happy with layout now. 🙂
I’m launching a couple of books in 2012 and I’m going to use WordPress to set up mini sites for them, I think a static post above the recent posts will be a good idea for me.
I tried thesis but couldn’t get my head around it I should give it another go maybe…
Hello Lisa, you made a great post! Thanks for posting the useful instructions on how to add static homepage because I am thinking about this and I don’t know how, so thank you so much! Happy New year to you and sooner or later I will grab a one copy of your book!
Hau’oli Makahiki Hou [Happy New Year in Hawaiian- FYI :)]
Gosh, your posts just seem to be eerily timely. Must be that 6th sense accomplished bloggers have- hee hee.
Anyway, I was trying to do exactly what you’re talking about and I was going to give “WP-Sticky” a try. But, if I can do it w/o a plugin, then that is the route I want to go.
Your first method looks easy enough, BUT it’s not working for me. I MUST be missing an important step.
Could you tell me where I’m going wrong? OK…
1. I created a POST titled “Blog” and saved it
2. I go to the Settings>Reading, select the “Static Page” option, click the “Post page” drop down, and MY (BLANK) POST PAGE DOE NOT SHOW UP.
So, I did the following:
1. I created a PAGE titled “Blog” and saved it
2. I go to the Settings>Reading, select the “Static Page” option, click the “Post page” drop down, and NOW I can select my “Blog” PAGE.
BUT, that “Blog” page does NOT show up on the front/home page along with my static page. It is on the navigation menu and when I click that page, I have all my posts on it.
QUESTION: How do I get that “Blog” page to show up on my static homepage?
Did you get all that? -hee hee sob sob
Hi Lisa,
I followed your blog since 3 months ago but never leave any comments LOL. Yap it is easy to set page become static one when using the default or the free one theme like you showed in the post but for people who using the premium theme and “hate” coding like me will found some difficulties to do that. Btw, is the coding applicable to any other premium theme ? I my self used to set the post instead of page as my static front page and it is simple to do without need any coding :-). Just go to the publish setting and edit the visibility and then thick the stick this post button. I don’t know if this would help but i think it’s still relevant right? Thank you Lisa
I asked this one of Facebook. I’m glad you wrote an official blog post on hod to do it 🙂
It`s more about design the tables serrounding the dynamic content.
Its less regarding the WP change itself.
great post lisa and Happy New years ! I cant wait to get your book 🙂
Hahaha, I can’t believe. I was going to email you and ask you about this very thing cause I could not figure it out and wanted to do the same since I’ve read your WP book. You are a genius Lisa and I love this because I definitely want to add a bit of static text to my home page for some time now. All I gotta do is just take a nice semi-pro (lol) pic of myself 🙂
LOL, yes I will be adding this to my book because I didn’t learn this until after the book was finished. Looking forward to seeing what you come up with!
Happy new year to you Lisa.
Thanks for the rundown. This initiative certainly helps highlight a product/service/intro as you intend to do. Few months ago, I implemented a similar feature, though a small rectangular box through thesis hooks.
I colored this red to attract eyes and have noticed my subscribership skyrocket since its implementation (just under 6,000 readers now).
Although my intention was to guide new readers through the blog on their first visit, the content in the box can be altered to offer a promotion / product like you stated. Either way, knowing how to modify a blog’s home page (make it static) helps in several ways.
Looking forward to your book on niche sites. I am curious to learn about your methods and compare them to what I have been applying over the years, particularly the internet marketing aspect of the process.
I am interested in your experiment and its results/outcomes.
All the best in 2012
Sunil
Thanks, Sunil. Yes, I’m looking forward to experimenting with my homepage more now that I figured out how to do this with Thesis.
Hi Lisa
Very useful tutorial.
I uses Genesis theme framework not Thesis, but still found this informative.
I’m somewhat new to WordPress and find I’m having issues with this.
If you use a page or post as part of your static homepage, how do you keep that from showing up in archives or having a linked title to the content?
Anyway, I’m still not convinced about using WordPress but after playing with it for a while I am thinking about dumping ExpressionEngine for it.
I use the “WP Hide Pages” plugin. It is simple to use and works great.
Never heard of this one, Jordy! Thanks for sharing.
I like to use static pages on some of my wordpress sites. The ones where I am selling products, the static page can be optimized specifically for the niche. Search engines give more attention to the static page for ranking.
This is very informative and I like what you did to your site. Congrats on your new venture and I hope that you keep us posted. Have the best of 2012.
Gosh, I wish I knew about coding like you do. Having to change my code in WordPress would set my eyes on fire. It really would.
Happy new year.
LOL! Thanks, Ann. Happy New Year to you too!
@Anne, for the 1st method Lisa talked about, you do not need any coding, just login to Admin and the job is a breeze, except maybe your theme as a way it handle wordpress setting…Happy New Year!
Hi Lisa,
I hope 2012 is treating you well so far!
I noticed you switched to a static home page and I was hoping you would talk about. I’ve thought about making the change a few times, but I’m undecided about it. I do think it’s worth doing a test for a few weeks to see how it effects bounce rates.
In terms of the personal touch, for me, I look at a blog’s About page for more personal information about a blogger. However there are some that say the About page should tell readers what they will find on the blog and it shouldn’t be about the blogger at all.
Keep us posted with the results.
Thanks!
Hey Ileane!
Happy New Year to you too! You know… I’ve heard other people say that about the About Me page too and I completely disagree. I think you can accomplish both — talk about yourself and what can be found on the blog.
But hey, to each their own right? 😉
Happy New Year Lisa!
UPDATE: Just noticed the 3 blogs I’m talking about below are ALL WordPress blogs! TOO MUCH OF A GOOD THING IS A BAD THING!
I won’t name them here, but there are a couple of blogs I usually visit ONLY via CommentLuv on this and other blogs. Why?
The landing pages are 100% static; the same 5 posts that have been “headlined” since January 2010 are still there in January 2012. No, my browser cache doesn’t need cleaning: the blogs appear the same way on my phone, at the library and at work. I wonder if those bloggers even know or care?
I’ll betcha that because those blogs have a lot of commenters anbd they have a lot of RSS subscribers, they don’t even know the traffic they turning away!
There are probably many others (like me) who NEVER visit the blogs UNLESS they see the authors’ link on a comment on a popular blog like yours, Lisa!
PLEASE FOLKS! Stop with those ridiculous all-static blog pages! You’ll see a hundred-fold increase in new readers.
BLOG ON!
I want to know can i use thesis theme for blogspot/blogger
So Dave, are you saying that you should not have static front pages with the posts underneath? I am new to blogging and poor so it’s learn as I go. Hey for a $50.00 investment and these sites with library books it’s cheaper than college. I, myself, kind of like when I go on a blog that I see the most recent post. I just want to do what is best for my blog as far as generating readers.
Damn, wrong post lol. Sorry, the whole candle has melted.